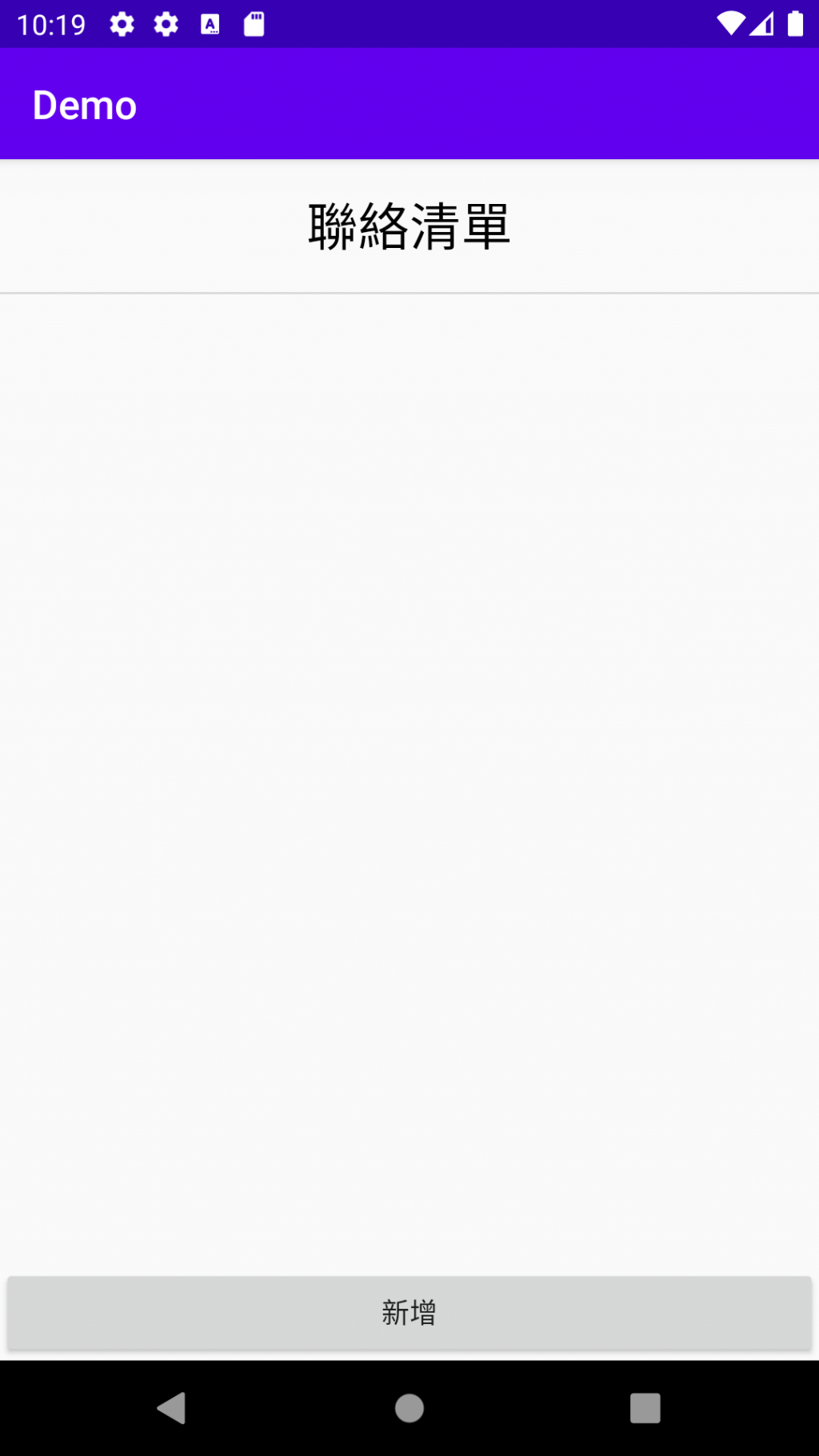
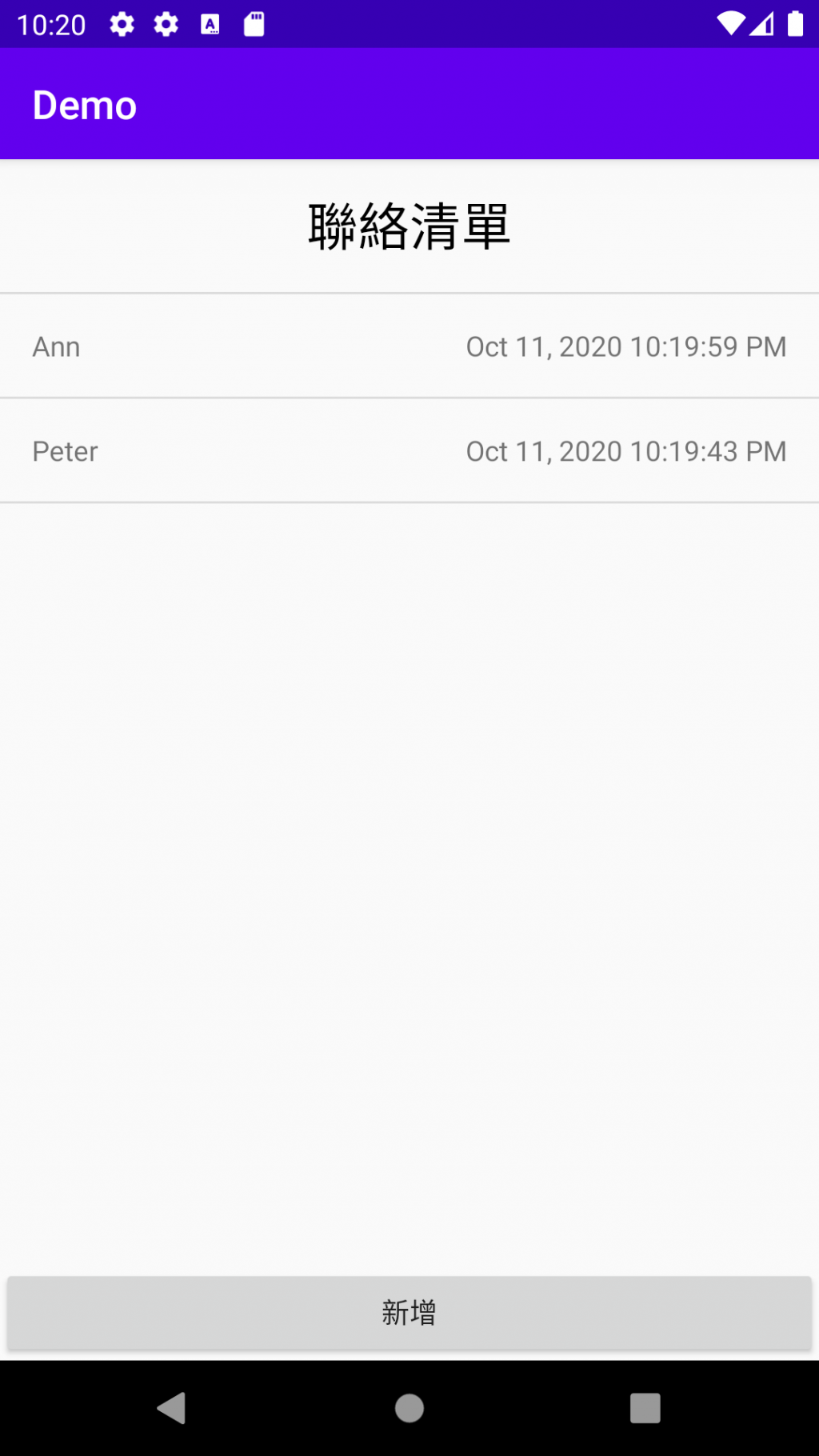
依據前面幾篇所學的,實作一個簡單的新增聯絡人名字Demo App

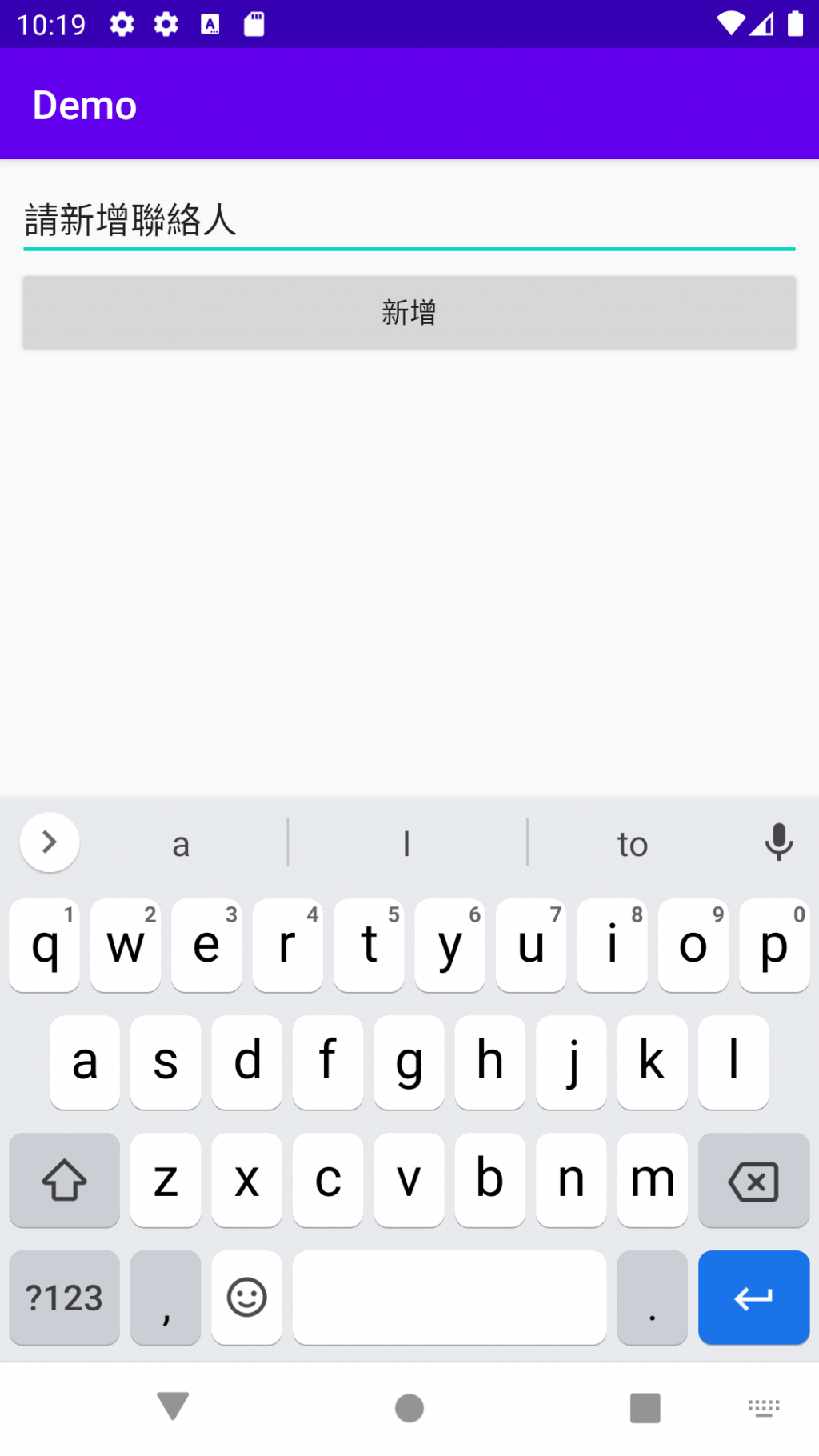
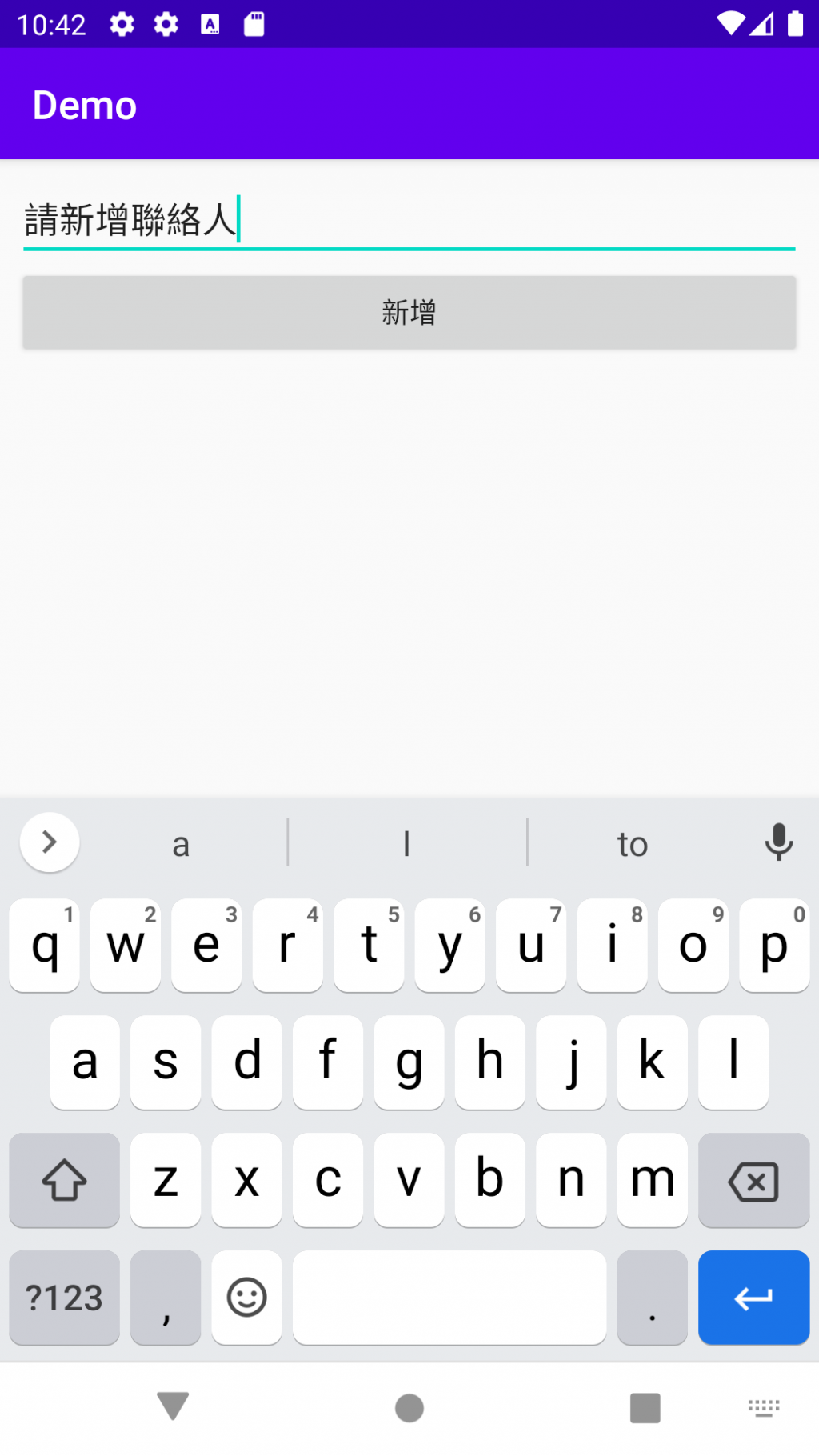
點擊新增按鈕跳出輸入框
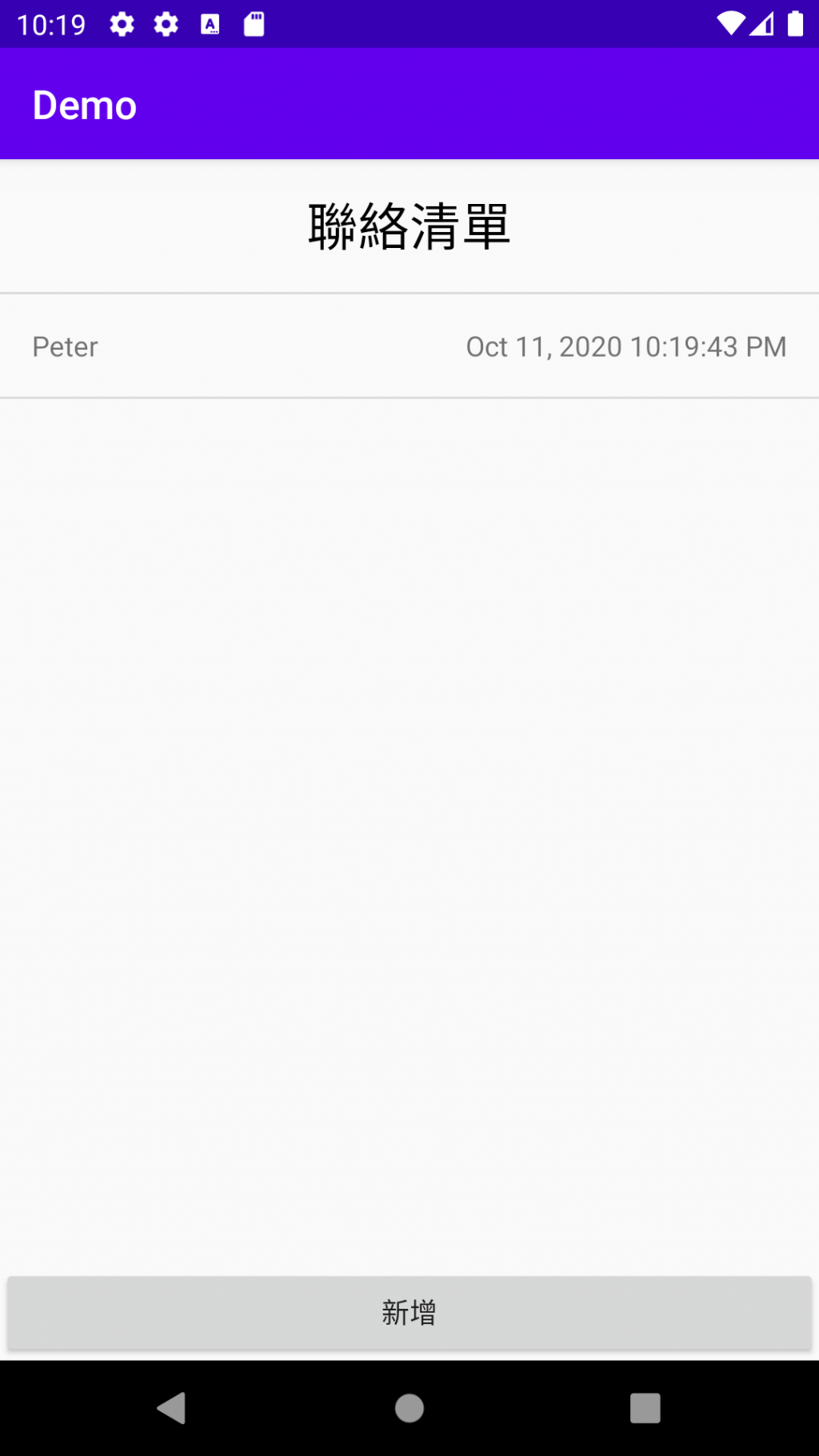
點擊新增完成後會回到上一頁,顯示剛剛輸入的Peter

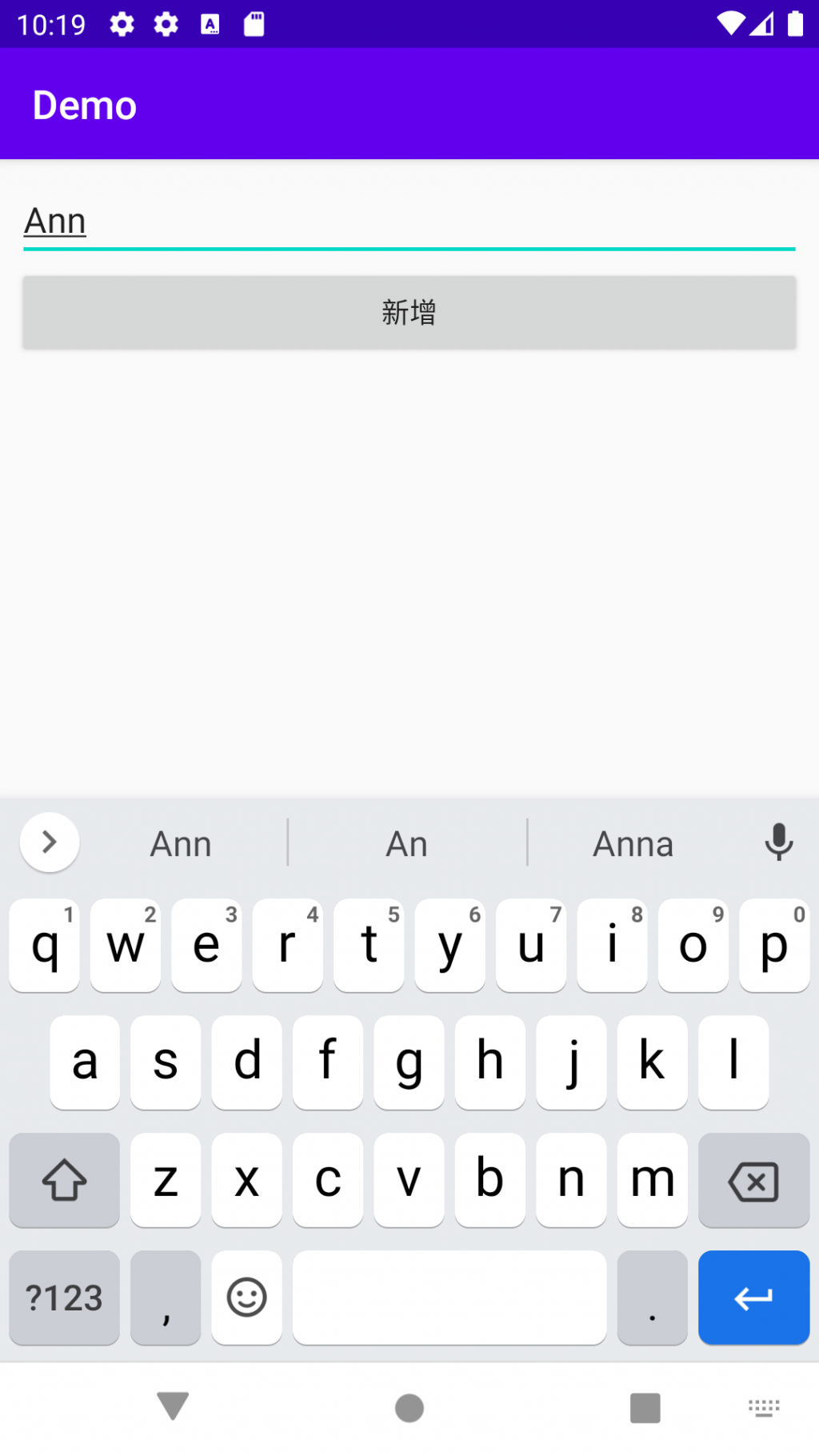
再次新增聯絡人Ann
排序為新的資料由上而下排序
本篇會以layout與navigation 為主,下一篇為將資料存在app sql DB。
使用 constraintlayout與recyclerview,需import 在bulid.gradle
apply plugin: "androidx.navigation.safeargs.kotlin"
dependencies {
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
implementation "androidx.recyclerview:recyclerview:1.1.0"
// navigation component
implementation "androidx.navigation:navigation-fragment-ktx:2.3.0"
implementation "androidx.navigation:navigation-ui-ktx:2.3.0"
}
首先在 主頁 MainActivity 的layout 上 使用navigation ,為之後頁面跳轉準備
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto" >
<androidx.fragment.app.FragmentContainerView
android:id="@+id/navHostFragment"
android:name="androidx.navigation.fragment.NavHostFragment"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
</androidx.constraintlayout.widget.ConstraintLayout>
建立新增聯絡人與顯示聯絡人清單Fragment
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph.xml"
app:startDestination="@id/mainFragment">
<fragment
android:id="@+id/mainFragment"
...............>
...............
</fragment>
<fragment
android:id="@+id/addTodoFragment"
.................>
...............
</fragment>
</navigation>
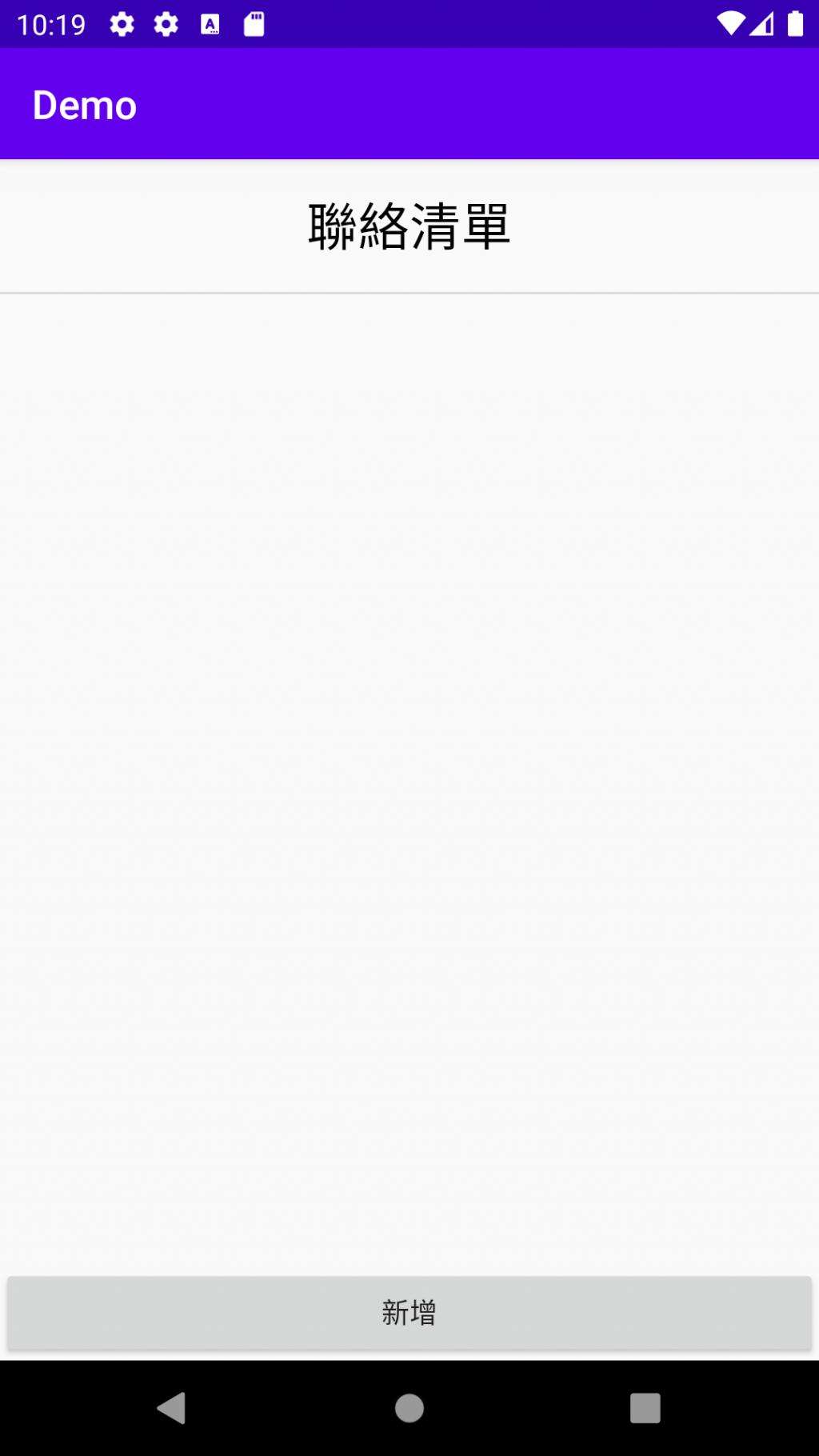
這樣就可以新增聯絡人點選新增後
跳到清單頁
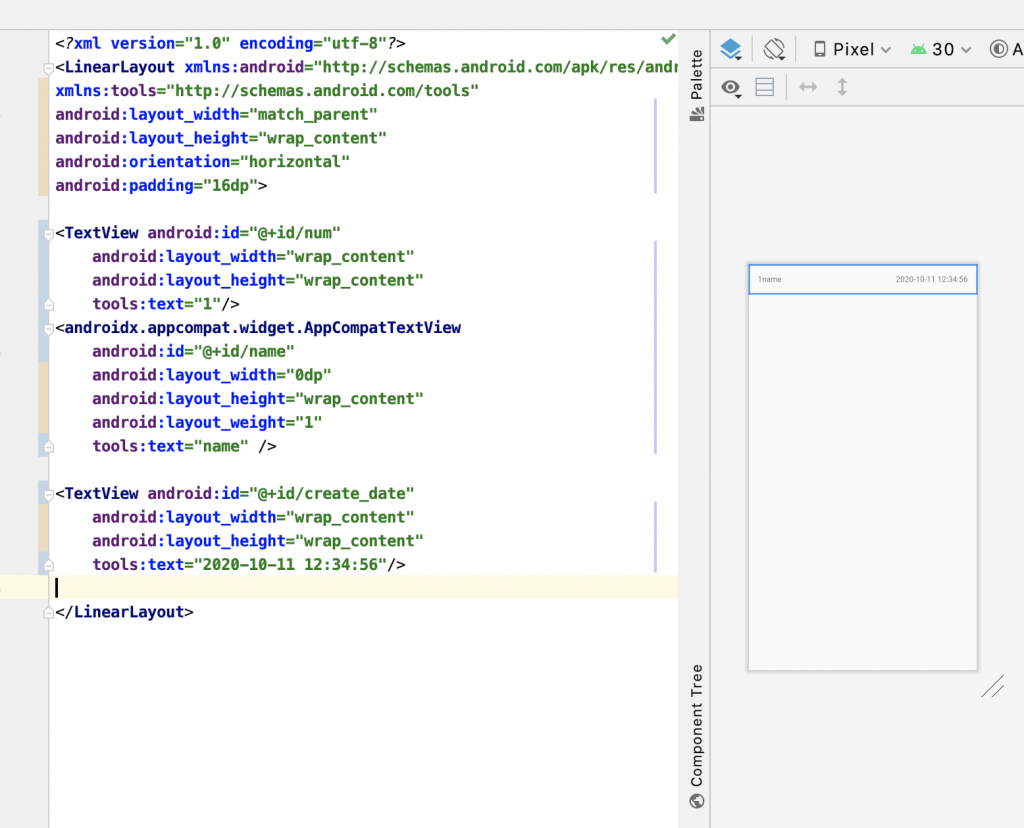
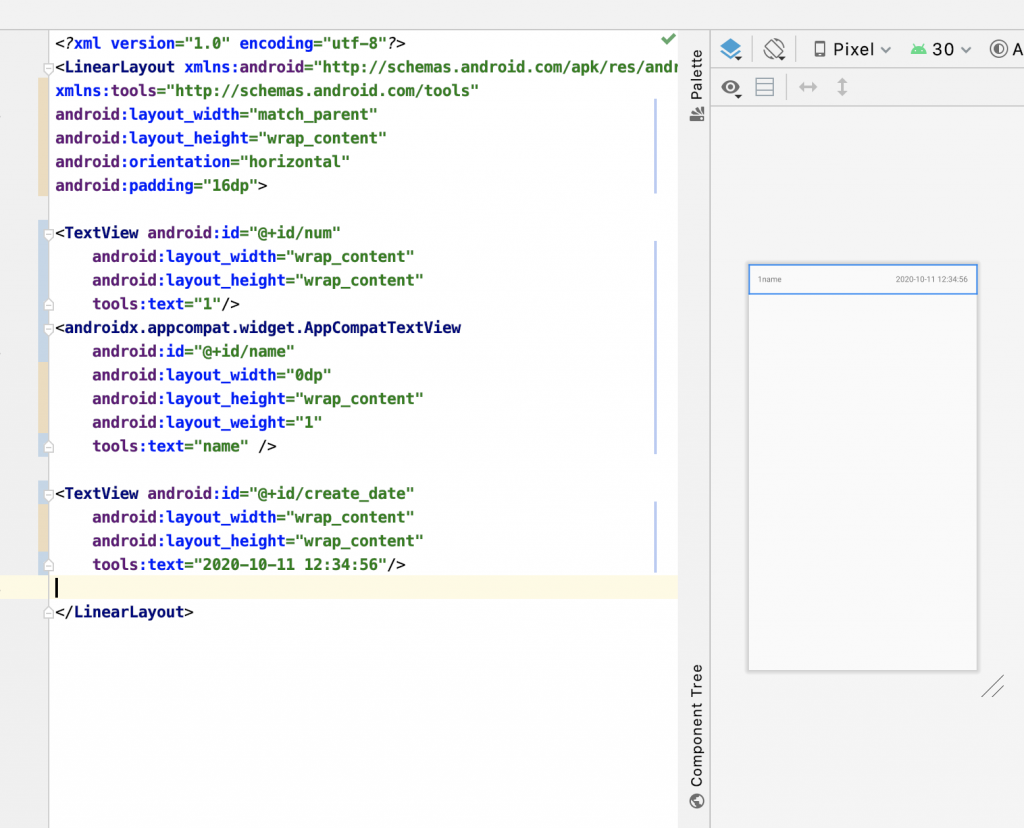
用 recyclerView呈現清單 , 每個item layoput如下圖:
新增 layoput如下圖:
reference:https://www.notion.so/Navigation-component-9-9-Andy-a1245a1b31c5453fbf1b28f887ec0d73
